Justify Content Flex

Use the align items property to align the items vertically.
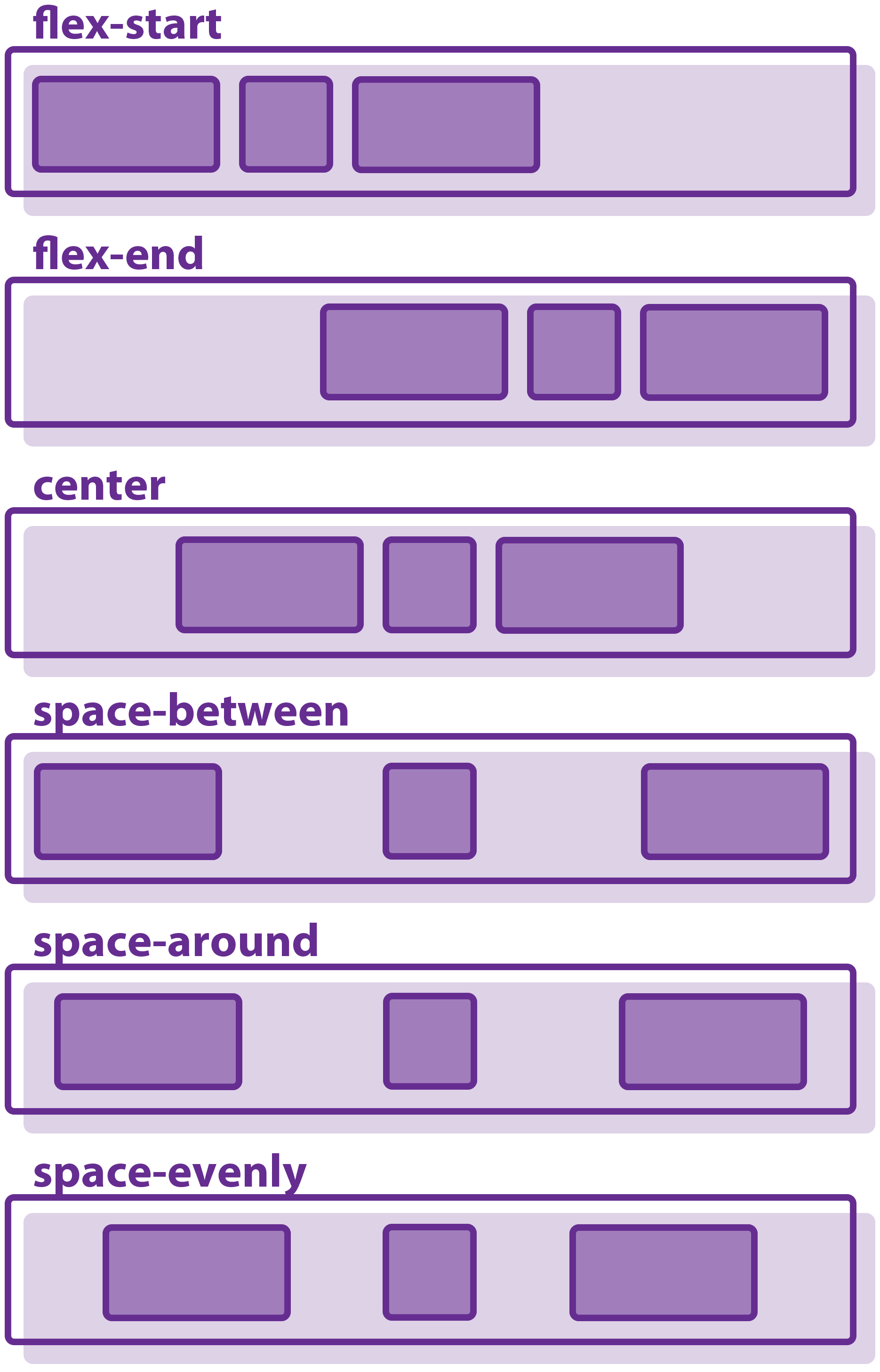
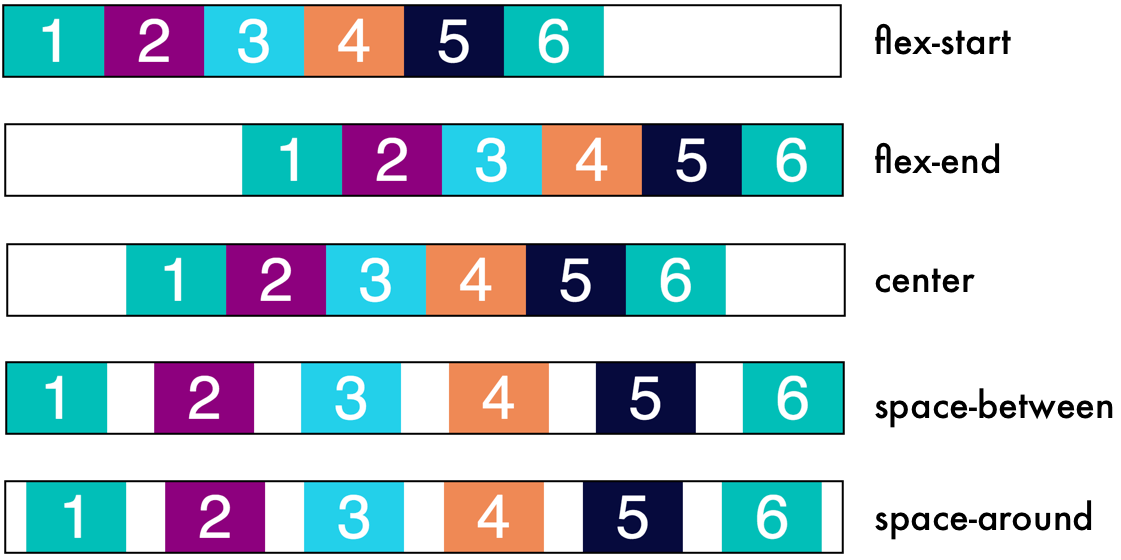
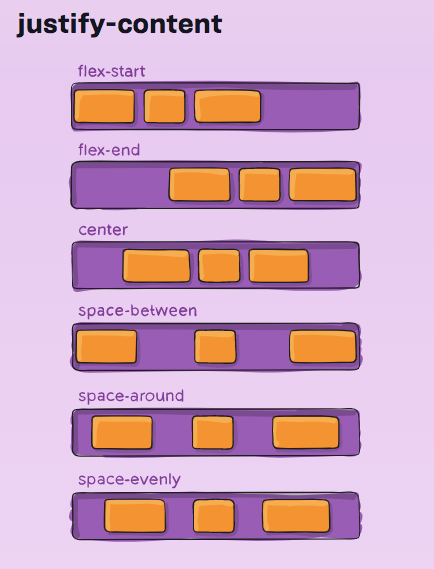
Justify content flex. Flex start flex end center space between space around space evenly. It also exerts some control over the alignment of items when they overflow the line. Alle elemente werden linksbündig angeordnet. Die auswirkung der einzelnen angaben zeigt der folgende screenshot.
Angegeben wird sie beim flexcontainer. This property has no effect when there is only one line of flex items. This aligns a flex container s lines within when there is extra space in the cross axis similar to how justify content aligns individual items within the main axis. Spalten und verteilen den freien raum mit justify und align items wie das ausrichten und verteilen von elementen im grafikprogramm.
You can also adjust the alignment of the flexitems in case they overflow the line. Mögliche werte sind flex start flex end center space between und space around. Beschreibung legt die verlaufsrichtung der hauptachse an der sich die flexiblen elemente orientieren fest. For example use md justify between to apply the justify between utility at only medium screen sizes and above.
Using the property justify content you can align the contents along the main axis by distributing the extra space as intended. The css justify content property defines how the browser distributes space between and around content items along the main axis of a flex container and the inline axis of a grid container. Prefix to any existing utility class. Die eigenschaft justify content sorgt bei flexbox für die ausrichtung der flexitems entlang der hauptachse.
Alle direkten nachkommen eines elements werden zu flexboxen die entlang der horizontalen row und vertikalen achse column ausgerichtet werden. An dieser achse richten sich dann auch die eigenschaften justify content align content align items und align self aus. To justify flex items at a specific breakpoint add a screen. The justify content property aligns the flexible container s items when the items do not use all available space on the main axis horizontally.
The interactive example below demonstrates some of the values using grid layout. It helps distribute extra free space leftover when either all the flex items on a line are inflexible or are flexible but have reached their maximum size. The justify content property is a sub property of the flexible box layout module.





.png)






