Justify Content Align Items

It helps distribute extra free space leftover when either all the flex items on a line are inflexible or are flexible but have reached their maximum size.
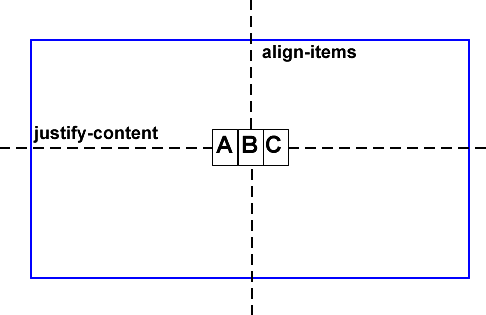
Justify content align items. Align content align items align self all animation animation delay animation direction animation duration animation fill mode animation iteration count animation name animation play state animation timing function backface visibility background background attachment background blend mode background clip background color background image background origin background position background repeat. Align items is on the cross axis while justify content is on the main axis. Align items controls alignment of all items on the cross axis. The interactive example below demonstrates some of the values using grid layout.
Siehe die verwendung von css flexible boxes für weitere eigenschaften und informationen. Align self controls alignment of an individual flex item on the cross axis. Justify content controls alignment of all items on the main axis. The justify content property is a sub property of the flexible box layout module.
Controls space between flex lines on the cross axis. Align content described in the spec as for packing flex lines. With css grid layout the grid itself within its container as well as grid items can be positioned with the following 6 properties. Justify items align items justify content align content justify self and align self.
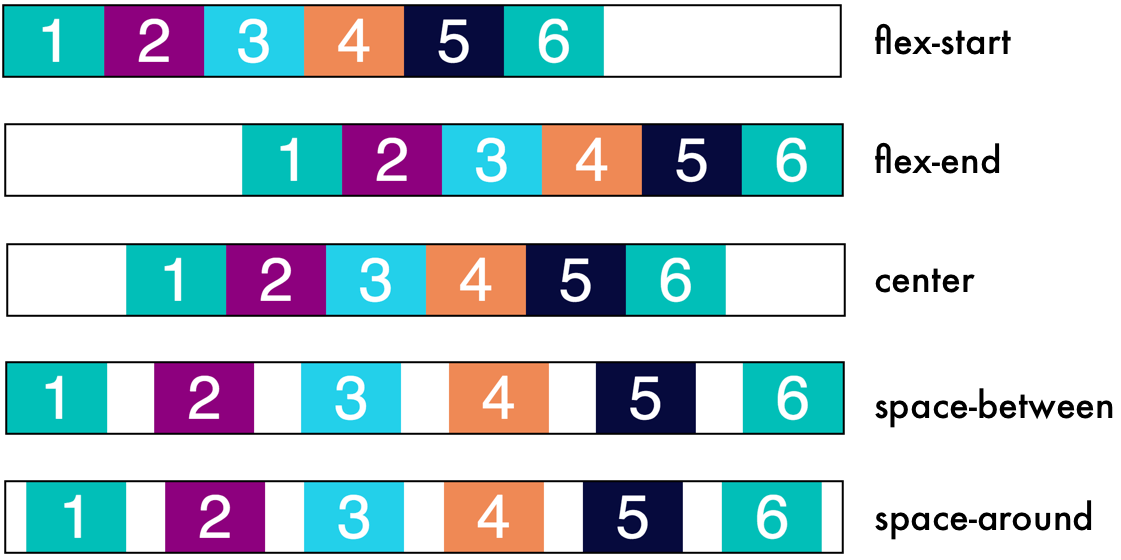
The css justify content property defines how the browser distributes space between and around content items along the main axis of a flex container and the inline axis of a grid container. Definition and usage the justify content property aligns the flexible container s items when the items do not use all available space on the main axis horizontally. Die align items css eigenschaft richtet flexelemente der aktuellen flexlinie genauso wie justify content aus jedoch in senkrechter richtung.