Background Image Css Code

We can do this purely through css thanks to the background size property now in css3.
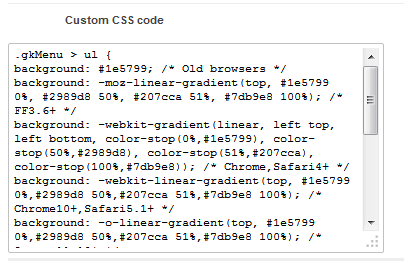
Background image css code. There are four different syntaxes you can use with this property. None setting background image to none means that no background image should be used for matching elements. Png svg jpg gif webp or gradient to the background of an element. Image above credited to this site.
Die einzelnen bilder werden übereinander gestapelt wobei die erste schicht so dargestellt wird dass sie dem benutzer am nächsten erscheint. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. The keyword syntax auto cover and contain the one value syntax sets the width of the image height becomes auto the two value syntax first value. We set a fixed and centered background on it then adjust it s size using background size set to the cover keyword.
Uri url of the image. Hintergrundbilder werden immer über hintergrundfarben gelegt. This tutorial will show you a simple way to code a full page background image using css. The background size property specifies the size of the background images.
And you ll also learn how to make that image responsive to your users screen size. In these chapters you will learn about the following css background properties. Mit den background image befehlen in css stattet ihr euer projekt mit einem hintergrundbild aus. Erfahrt hier welche möglichkeiten man beim einsatz des css background images hat und aus welchen.
The css background properties are used to define the background effects for elements. The background of an element is the total size of the element including padding and border but not the margin. Height and the multiple background syntax separated with comma. Background image defines a pointer to an image resource which is to be placed in the background of an element.
Awesome easy progressive css3 way. The background image property specifies an image to use as the background of an element. Die background image eigenschaft legt ein oder mehrere hintergrundbilder für ein element fest. There are two different types of images you can include with css.
First we will. Using an image on a background is pretty simple. By default the image is repeated so it covers the entire element. By default a background image is placed at the top left corner of an element and repeated both vertically and horizontally.
We ll use the html element better than body as it s always at least the height of the browser window. Cover viewport with image. The background image property in css applies a graphic e g. Width of the image second value.





:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)